


DÉVELOPPEMENT ET GESTION DE SITE WEB
Qu’il s’agisse de concevoir un site via un CMS comme WordPress, de travailler sur l’ergonomie et l’expérience utilisateur avec des outils comme Figma, ou d’optimiser le parcours client, cette catégorie met l’accent sur la fluidité, l’accessibilité et l’efficacité.
Prototypage et UI Design


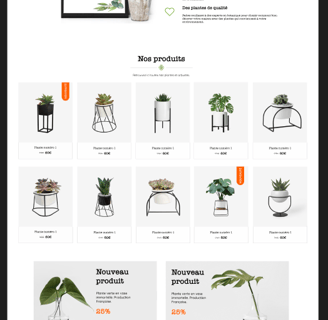
Botanic Boutique.
PROJET SCOLAIRE
Contexte et enjeux
Ce projet a été réalisé dans le cadre du cours de prototypage et UI Design.
L’enjeu principal était de traduire visuellement l’identité de la marque Botanic en une wireframe détaillée, en respectant la charte graphique et les bonnes pratiques UX/UI.
Actions réalisées
1. Analyse de la charte graphique
2. Recherche UI
3. Structuration de la wireframe
4. Design sur Figma
5. Validation et ajustements
Résultats
• Une wireframe détaillée et fidèle à la charte graphique.
• Un prototype prêt à être enrichi pour les étapes suivantes du design et du développement.
Conclusion
Ce petit projet m’a permis d’acquérir une solide maîtrise des bases de Figma, en me familiarisant avec la création de wireframes détaillées et l’application de chartes graphiques.




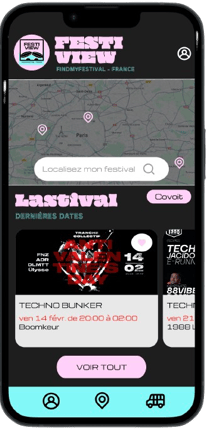
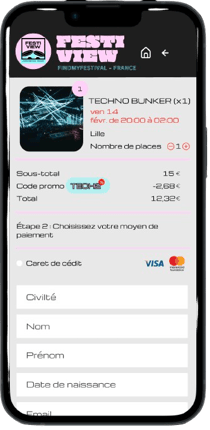
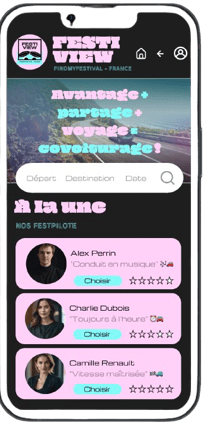
FESTIVIEW.
PROJET SCOLAIRE
Contexte et enjeux
Ce projet a été réalisé dans le cadre du cours de prototypage et UI Design.
L’objectif était de créer une wireframe fonctionnelle pour une application de recherche de festivals en France, incluant des fonctionnalités essentielles comme la fiche festival, le covoiturage, la messagerie, le paiement et la gestion des comptes utilisateurs.
Actions réalisées
1. Analyse des besoins (fiche festival, covoiturage, etc.).
2. Création des wireframes interactives sur Figma.
3. Conception des parcours utilisateurs pour chaque fonctionnalité.
4. Validation et ajustements selon les retours
Résultats
• Wireframe complète et interactive validée.
• Prototype prêt pour le développement avec un design intuitif et une navigation simplifiée.
Conclusion
Ce deuxième projet m’a permis de découvrir Figma plus en profondeur et de concevoir une wireframe fonctionnelle, consolidant ainsi mes compétences en design d’interface et en expérience utilisateur.










Adresse
Annecy - 74000 FRANCE
"Venice of the Alps"


